An old friend passed in the Spring. At the memorial service his sister told me the last couple of years had been hard. Tim hadn’t really been himself: Heart trouble, lung problems, hearing difficulty. Still, I wish I could have seen him.
Tim was several years younger than me. We were room mates for a while and had a good friendship despite the slight age difference. Even years after we’d moved on, I’d catch Tim at the bus stop in town. When he saw me, he’d remove his ear buds, push up his glasses and say, “Hey, hi Dave! How’s Nancy?” Even years after my divorce. Some memories are hard to erase, I guess. Over ten minutes or so I’d find out about Tim’s family, his job, his plans, then his bus would come, his earbuds went back in place, and he’d leave.
When we shared an apartment, maybe 30 years earlier, Tim had a few odd speech patterns. I knew what he meant, but they were like colloquialisms specific to us. I tried to change some of them. Two in particular stemmed from his childhood: He still said “bus-ketty” when he meant spaghetti and “keck-ups” when he meant ketchup. Every time Tim used one of his mispronunciations I stopped him and asked him to say it correctly. Tedious and annoying perhaps, but at least I never did it in public.
It was easy for either of us to get burnt out over such things. One evening, I was at the dining room table reading and Tim was packing his lunch. His staple was a baloney sandwich with ketchup. (Don’t knock it.) As I read, I heard Tim muttering to himself and at one point he clearly said, “whoops, I need the keck-ups.” So we were alone, it was quiet, and I prompted him, “Hey Tim, how do you say that?”
Tim stopped and looked like he was giving it some thought. Then a smile bloomed on his face, he looked right at me and with exaggerated enunciation said, “Spaaa- getty.”
I totally lost it. We both ended up backs against a wall, sliding down to the floor laughing like crazy, tears running down our cheeks. Every time one of us caught his breathe the other busted him up again. I can’t remember if the sandwiches got made or not. I do remember the laughter, Tim’s face covered in tears. It’s such a clear picture. Like the one I have of Tim and I at my wedding. What a time.
Technically, I guess that all the heart problems, the breathing problems, the ear problems would be grouped and called the usual complications of Downs Syndrome. Whatever. He was a good friend. Every time I pass the bus stop, I still glance over hoping to see him on the wall.






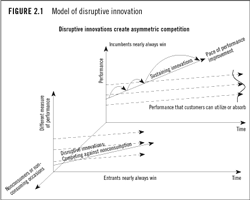
 In the middle of a paragraph he mentions how the specific real world event being discussed would impact an axis on the chart. That, I imagine, is to clarify it. It was clearer to me without the chart references. Explanation is good, and I can only dream how clear this would be in an audio podcast/interview where Clay didn’t have any charts and was forced to explain things clearly. When I skip the chart references in the book, it’s fantastic. He starts each chapter with a short, well written real world scenario with text set in a contrasting sans font. It works perfectly.
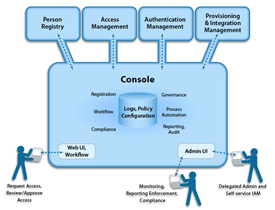
In the middle of a paragraph he mentions how the specific real world event being discussed would impact an axis on the chart. That, I imagine, is to clarify it. It was clearer to me without the chart references. Explanation is good, and I can only dream how clear this would be in an audio podcast/interview where Clay didn’t have any charts and was forced to explain things clearly. When I skip the chart references in the book, it’s fantastic. He starts each chapter with a short, well written real world scenario with text set in a contrasting sans font. It works perfectly. The image I’ve shared here is a simplification with, I hope, identifying features removed. I cleaned it up and added consistency of color, layout and iconography among all the separate images so understanding one would at least help in understanding the others. But in the end I failed to clarify to any great extent. This sort of chart—really, any illustration—if it’s to be effective requires complete understanding by the illustrator. The 1000 words that a picture is worth are added one by one with subtlety and nuance as well as flat out artistic design. Anything less and the visuals produced are a hindrance to understanding. If you illustrate, first understand: clear illustration should follow. If textual explanation of the visual aid is necessary, rewrite; consider explaining the idea better instead of explaining the image. Or hire a writer, too.
The image I’ve shared here is a simplification with, I hope, identifying features removed. I cleaned it up and added consistency of color, layout and iconography among all the separate images so understanding one would at least help in understanding the others. But in the end I failed to clarify to any great extent. This sort of chart—really, any illustration—if it’s to be effective requires complete understanding by the illustrator. The 1000 words that a picture is worth are added one by one with subtlety and nuance as well as flat out artistic design. Anything less and the visuals produced are a hindrance to understanding. If you illustrate, first understand: clear illustration should follow. If textual explanation of the visual aid is necessary, rewrite; consider explaining the idea better instead of explaining the image. Or hire a writer, too.



