A few days ago I received another notice from “no-reply” at Penn State reminding me of the quickly approaching deadline for the end of supported MoveableType blogs at Penn State. I’ve received many, and when I was concerned I emailed friends who assured me that the files in my PASS would not be rewritten or destroyed on that date.
Phew!Right? But this email said specifically that the blog files will be a collection of files at this point and will no longer function as a blog or website. Not a website? How is that possible? I asked. Several times. But right here is says it very clearly: the files in my PASS that I’ve checked and accepted as well formed HTML on several occasions these past couple months would get turned into non-functioning files of some sort.
The contact link provided in the email didn’t work but there was a suggestion to first join, then post to yammer. That worked and returned again the assuranceYour blog files will be just a collection of files and will no longer function as a blog or website. that the files wouldn’t change, they’d still be functional html, but css may get messed in the process so no one could guarantee that the web pages would look the same.
So again, “Phew!”
It’s possible that the folks behind “sites at penn state” or even just the email writers are a bit over-zealous in their effort to close moveable type and see WordPress at “sites” be a tremendous success. Meanwhile, faculty who have important blog posts in untended blogs that are several years old, with commenting turned off, need their content to be read and linked to in journals and across the web and may be concerned. They do not have to migrate to a new blog. Certainly they may, and in fact will need to if they need the commenting and response capabilities of a blog. But if a post just serves as a static web page? Why bother?
The pages look like they do in your blog because of styles that may be imported styles from outside your PASS. That’s very easy to fix if you have any familiarity with accessing your html files. For the sake of this help article, I’ll assume you have a MoveableType blog in your PASS and can use the PASS Explorer to access your files.

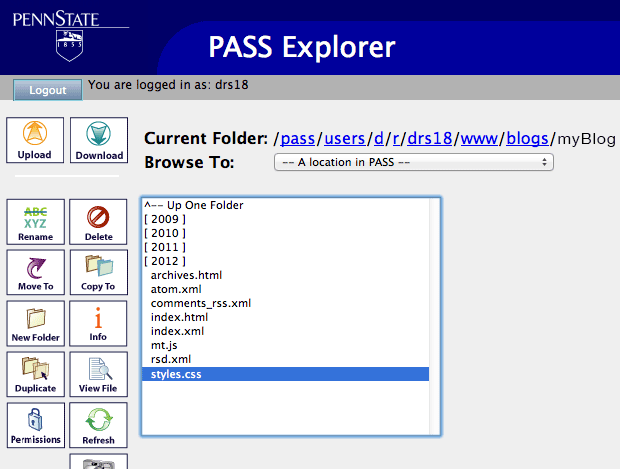
If you log in to your web space with PASS Explorer, you’ll see the “www” directory in the first screen. Double-click that, and in the next screen, scroll till you find a directory named “blogs” and double-click that. Inside that directory will be separate folders for each of your MoveableType blogs, if you have more than one. Pick one and double-click it. The contents will vary, but you will have at least one css style sheet. This one is “styles.css”. Look around a bit- others, if you have them, may be named “base-theme.css” or something unpredictable. Highlight the style sheets one by one and click “Download.”

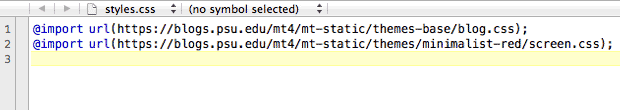
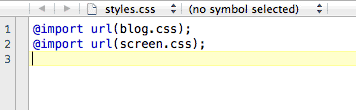
Check each of the downloaded style sheets if you have more than one. If the style sheet has lines at the very top that start with “@import,” you’ll need to change them. If the style sheets don’t have “@imports” at the top (they’ll only be listed first.) or the imports it has point to another stylesheet already in your PASS somewhere, delete your downloaded copy. Those style sheets are already safe. Looking at one with “@import”, copy the url that follows “@import url” to get the address of the style being imported and paste the url into a browser.

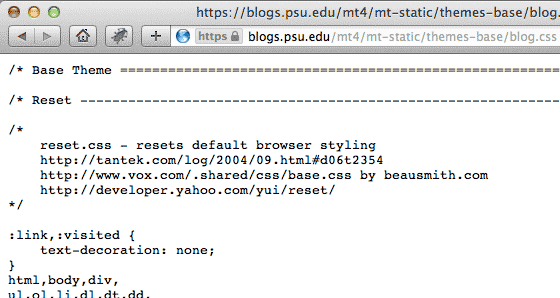
When you load the copied url in a browser, you’ll get the text from that style sheet in your browser window. Click in it and select all. Copy it, then paste into a blank text document. Save it with the same document name as the one you copied.

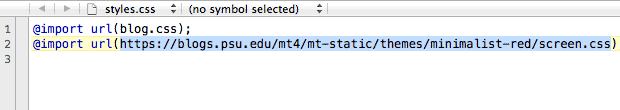
In the downloaded stylesheet, delete the part of the url that goes before your css document name. Now, it will import the stylesheet from the same directory (After we put it there…).

If there are other style sheets imported, do the same thing with them- paste each url in a browser, copy and save the text as a like-named css file, then shorten the “@import” url so the file imported is in the same directory. Save your changes.

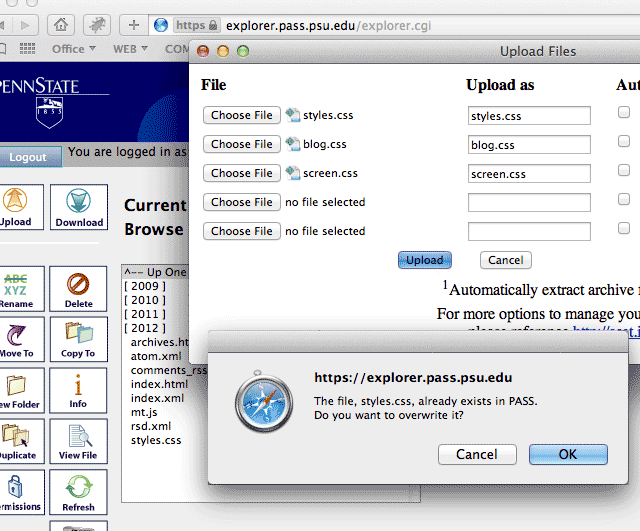
Now you’re ready to upload. You can do all of the files – the first css that you corrected as well as each new css that you saved – at the same time. When you click upload, you should get a query asking whether it’s alright to overwrite the old css file in your PASS with the version you just corrected. Click “OK”. That should be it. Your blog now uses files that exist only in your PASS. If for some reason you re-publish a post in this blog, MoveableType will rewrite the stylesheet that you changed. You’ll need to correct it again, but you won’t need to recreate the additional css- they’ll stay in place. Will everything look the same after August 18? Get all of your css inside your PASS and the chances are very good. Is this a guarantee? Heck no; there’s no way to check ahead of time. This is best guessing. I’ll bet on it though.